Flutter and React Native are the most popular frameworks for cross-platform software development of mobile apps. Their adoption rate is steadily increasing and has surpassed the competition. According to Statista, React Native and Flutter are two of the most popular technologies for cross-platform software development of mobile applications for the second year in a row.
What Is Flutter?

Flutter is a cross-platform user interface system created by Google. It employs the Dart programming language. Google created Dart and uses Flutter in some of its most popular apps. Flutter’s main selling point is its ability to support cross-platform frameworks with a single line of code. According to a 2021 developer survey, Flutter is the most popular cross-platform mobile framework used by global developers. According to the survey, 42% of software developers used Flutter.
Flutter Use Case:
1. Minimum Viable Product (MVP) mobile applications
2. Flexible UI operating with high-level widgets
3. Reactive apps with large data integration
4. Advanced operating system plugins with the simple logic
5. Apps with material design
6. Applications operating with OS-level features
eBay, Alibaba, and Phillips are some apps that are developed through Flutter.
What is React Native?

React Native is an open-source mobile app framework that makes use of JavaScript. It’s a useful framework for:
1. Development on multiple platforms
2. Creating apps for both Android and iOS from a single codebase
3. Using the same React design
The important thing to remember here is that the apps we create with React Native are not mobile web apps. It is best to use external libraries when developing desktop and web apps with React Native.
React Native Use Cases:
1. Fast prototype apps
2. Applications with simplified UI
3. Apps with reusable components
4. Applications that look almost native with responsive UI using FlexBox
5. Apps that functions with synchronous APIs
6. Simple cross-platform apps
Instagram, Salesforce, and Shopify are some of the popular apps built on React Native.
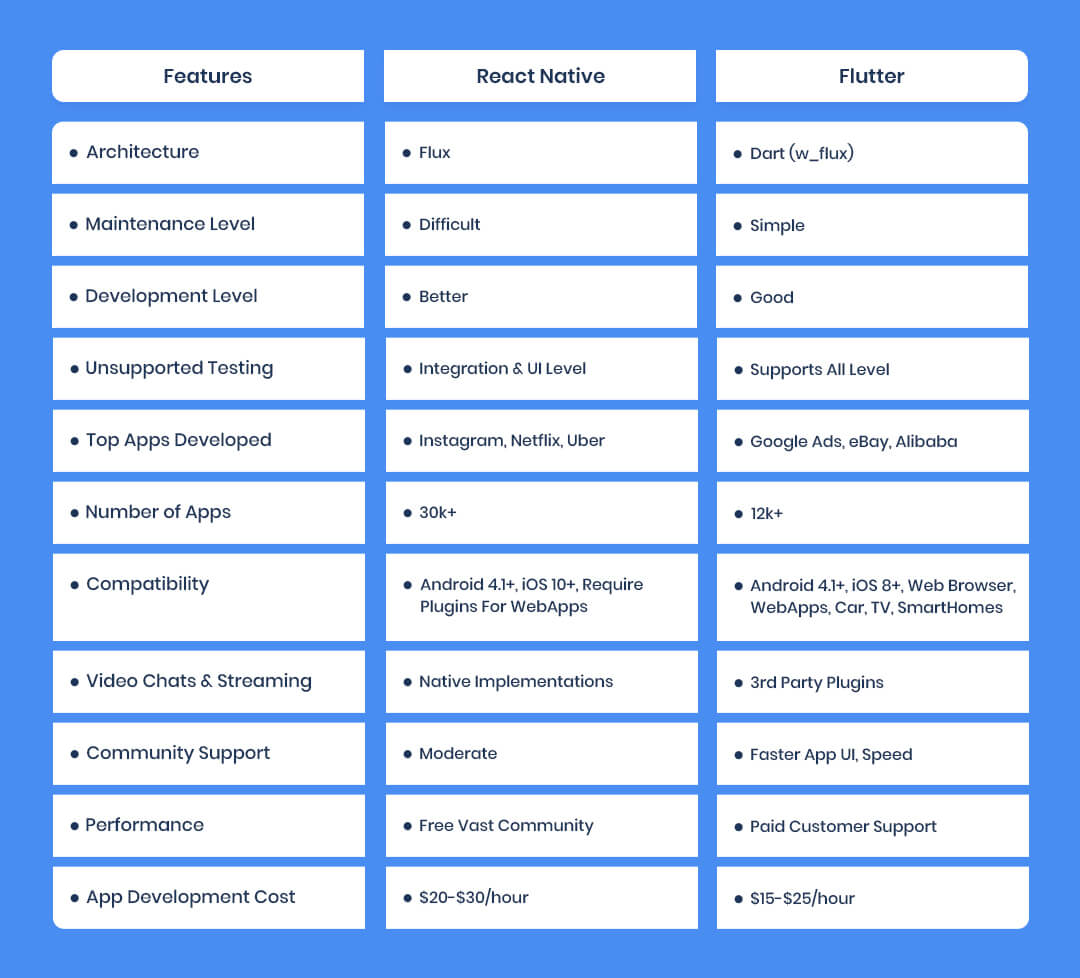
React Native Vs Flutter – What To Choose In 2021?
Major differences between Flutter and React Native

1. Application Architecture: React Native Vs Flutter
Both frameworks offer app developers a variety of architectural benefits.
React Native:
Flux is the architecture of a React Native application. Flux is used by Facebook to create client-side web apps. The MVC framework is used by the majority of the framework. Flux’s central idea is unidirectional data flow.
Flutter:
Flutter is based on the Dart app architecture and unidirectional data flow of Facebook’s Flux and RefluxJS. It is based on w_flux but has been modified to use Flutter rather than React.
2. Suitability For Developing Complex Apps (React Native Vs Flutter)
Flutter and React Native offer official guidelines, documentation, third-party libraries, and open-source projects to help developers throughout the development process. Let’s find out more.
React Native:
React Native is a framework for creating complex native apps. However, it should be noted that this is only possible if native app development is combined with React Native. At that point, your app is expected to be hybrid rather than cross-platform. The entire process of creating a complex app with React Native requires JavaScript and native development abilities.
Flutter:
It is said that Futter is not up to the task of handling more complex projects. Startups, on the other hand, may accept Flutter as a good solution for developing Minimal Valuable Product (MVP).
3. Modularity Support: React Native Vs Flutter
This aspect indicates the calibre or extent to which a framework allows different people with different technical experiences and skills to work on the same project.
React Native:
React Native may provide less modularity support as compared to Flutter. With no expertise, different teams may have problems with code fragmentation in React Native.
Flutter:
With its pub package system, Flutter improves accessibility for team diversity and the division of project codes into distinct modules. With the plug-in capability, your team can quickly develop specific modules and change or add a codebase.
4. Maintaining Code (React Native Vs Flutter)
React Native has the most significant communities, as well as official backing. Even so, there may be issues that you encounter while maintaining the code for your app. Let’s delve a little deeper.
React Native:
Debugging and upgrading code in React Native is difficult. When you choose the code to match your app, it interferes with your framework’s logic. Furthermore, it slows down the app development process. Furthermore, various native components may be dependent on third-party libraries.
Flutter:
A Flutter app is simple to maintain. The code’s simplicity aids developers in identifying issues, locating external tools, and supporting third-party libraries. Furthermore, the stateful Hot Reloading feature resolves issues instantly.
5. User Experience: React Native Vs Flutter
User experience is an important consideration when selecting the best app development framework. It aims to provide intuitive experiences that encourage users to stay loyal to the brand and product.
React Native:
Android’s Material Design and iOS’s Style Design are evolving. That is why it is difficult for React Native to keep up with the constant shift in the demand for native platforms. Furthermore, ready-made React Native UI kits such as React Virgin, Ant Design, and Shoutem make it more difficult to create consistent designs across platforms.
Flutter:
Flutter offers a rich user experience as well as streamlined elements, tools, and even custom widgets. Dart’s generational garbage collection feature aids in the development of UI frames for object codes that may be temporary.
6. Ease of Testing (React Native Vs Flutter)
One of the primary goals of development is to keep code running smoothly with minimal effort and time. Let’s look at how to implement testing in both React Native and Flutter apps.
React Native:
Integration testing and UI level testing are not officially supported by React Native. There are, however, only a few unit-level testing frameworks on the market that test RN apps.
Flutter:
Flutter supports automated testing through the use of a dart. It contains documentation as well as various testing features for testing apps at the widget, unit, and integration levels.
7. Comparing performance: React Native Vs Flutter
The performance differences between these two frameworks are debatable. Their communities are divided when it comes to ‘performance,’ as they are perfect in terms of speed and agility.
React Native:
The performance of React Native is inferior to that of Flutter. The main reason for this is the JavaScript bridge, which is used to communicate between native modules. The number of frames dropped in a React Native app for each interval is slightly higher than in a Flutter app.
Flutter:
When it comes to performance, this framework is more efficient. Because the native components are available by default, no bridge is required to establish interaction between the native modules. Frames are rendered in Flutter in no more than 16 milliseconds.
What to go for while developing app development: React Native or Flutter

React Native is an excellent framework for creating simple cross-platform and native apps. Flutter, on the other hand, outperforms when it comes to creating various integrations and MVP apps.
React Native is a good choice if-
1. You have sufficient funds and time to devote to the project.
2. Furthermore, you want to create lightweight native apps. Your goal is to create an app with an asynchronous build and a highly responsive user interface.
3. You’re looking for ways to create shared APIs right out of the box.
4. You must scale your existing apps with cross-platform modules.
Flutter is a good choice if-
1. Your requirement is to customize the UI with minimal testing and widgets.
2. Your app concept does not require complete native functionality.
3. Both the delivery timeline and the budget are constrained.
4. You want to create apps that run at a rate of 60 to 120 frames per second.
5. The delivery timeline and budget are both constrained.
Conclusion
Both React Native and Flutter have advantages and disadvantages, and the best choice will depend on your experience, project requirements, and goals. If you’re familiar with JavaScript, creating apps in React Native shouldn’t be too difficult. Flutter, on the other hand, should be used for app development if you want improved stability and performance, as well as a more cohesive environment between ecosystems.
If you’re looking for cross-platform app development, then we are the best source. Auxano Global Services is a leading cross-platform app development company with an immense understanding of React Native app development services and Flutter app development services. Our cross-platform app developers are inquisitive about the latest trends in cross-platform development to reduce the development time and increase efficiency. Contact Us Now.
Frequently Asked Questions
-
1. Which is faster Flutter or React Native?
Overall development time and coding experience are faster in React Native compare to Flutter. The output application performance and app UI are faster in Flutter compared to React Native.
-
2. Why Flutter is better than React Native?
Flutter is an open-source SDK by Google, which offers seamless mobile app development using cross-platform technology. The main benefit is its app compatibility with Android 4.1+, iOS 8+, Web Browser, WebApps, Car, TV, SmartHomes.
-
3. Why choose React Native over Flutter?
React Native offers a close Native experience, so the output application seems similar to native apps. It has vast community support, fast development time, clean UI, video chat and streaming integration via native implement, and many more.
-
4. Which is better Flutter or React Native?
Cross-platform app development technology is booming with several benefits. A recent survey by Stack Overflow states that 68.8% of cross-platform app developers love Flutter over 57.9% of cross-platform app developers who like React Native. Both Flutter and React Native have pros and cons at their level. So, it’s all up to you to choose between Flutter and React Native.
-
5. Which is the best cross-platform app development company?
Auxano Global Services is a bespoke cross-platform app development company having immense experience in Flutter and React Native app development services. We offer fully customized engagement-driven solutions to meets clients’ expectations. Contact Us Now.
-
6. Where can I go for more information about cross-platform app development services?
To know more about our cross-platform app services and to hire cross-platform app developers, contact us at admin@auxanoglobalservices.com or can call us at +1.209.736.5046



![Complete Guide to Create Decentralized Apps (Dapps) [2023]](https://auxanoglobalservices.co.uk/new/wp-content/uploads/2023/03/Front-506x289.jpg)